Asp.Net Repeater Kullanımı
Asp.net tarafında en çok kullanılan veri listeleme kontrollerinden olan repeater kontrolü göreceğiz.Birçok listelemekontrolü olmasına rağmen asp.net datalist,gridview ve repeater en çok kullanılanlar arasındadır.İsimindende anlaşılacağıgibi kayıtları tekrarlı sıralayarak listeleme işlemi yapar.Repater içinde html kodlarımızı kullanarak istediğimiz şekildetasarlayabiliriz.
Burada ayrıca repeaterın içindeki kontrollere nasıl ulaşacağımızıda göreceğiz.Repeaterın kendi içinde 5 farklışablonu bulunmaktadır.Bunlar;
İtem Template:Veri tabanında gelen kayıtları nasıl gösterceiğimizi bu taglar arasında ki html kodlarımızla belirliyirouz.
Header Template:Repeaterımıza başlık yapıyor.Sadece bir kere en üstte görülür.Sütün adı gibide düşünebilirisinz.
Footer Template:Repeaterımıza bir footer oluşturuyo sadece en altta bir kere görülür.
Separator Template:Veri tabanından dönen kayıtları birbirinden ayırt etme için kullanılır.Mesala(“hr”) gibi.
Alternating Template:Veri tabanından dönen art arda olan satırları farklı şekillerde görünsün istiyorsak bu tag arasınadao tasarımı yapabilirz. Şimdi repeaterı daha iyi kavrayabilmek için bir örnek yapalım.
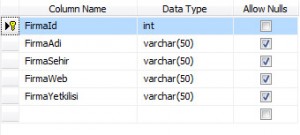
Veritabanımızda tablomzu aşağıdaki gibi tasarladıktan sonra repater adında kaydedip çeşitli bilgiler girelim
- Veritabanımızdaki kayıt bu şekildedir.
Daha sonra default.aspx sayfamıza Toolbox > Data sekmesinden bir Repeater ekliyoruz;
<asp:Repeater ID=”Repeater1″ runat=”server” onitemdatabound=”Repeater1_ItemDataBound”>
<HeaderTemplate>
<table width=”600px”>
<tr>
<td width=”150px”> Firma Adı </td>
<td width=”150px”> Firma Şehiri </td>
<td width=”150px”> Firma Web Sitesi </td>
<td width=”150px”> Firma Yetkilisi </td>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate>
<table width=”600px”>
<tr>
<td width=”150px”> <asp:Literal ID=”ltrFirmaAdi” runat=”server”></asp:Literal></td>
<td width=”150px”> <asp:Literal ID=”ltrFirmaSehir” runat=”server”></asp:Literal></td>
<td width=”150px”> <asp:Literal ID=”ltrFirmaWeb” runat=”server”></asp:Literal></td>
<td width=”150px”> <asp:Literal ID=”ltrFirmaYetkili” runat=”server”></asp:Literal></td>
</tr>
</table>
</ItemTemplate>
<%–<AlternatingItemTemplate></AlternatingItemTemplate>–%>
<SeparatorTemplate><hr /></SeparatorTemplate>
<FooterTemplate>KAYIT SONU</FooterTemplate>
Daha sonra footertemplate,itemtemplate,headertemplate ve seperatortemplatelerini html kodlarımızla biçimlendiriyoruz.İtemtemplate alanına veritabanımızdan dönen kayıtları göstermek için 4 adet literal kontrolü koyduk.Ve artık kodlama bölümüne geçebiliriz;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.Configuration;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnectioncon=new SqlConnection(WebConfigurationManager.ConnectionStrings[“baglanti”].ToString());
con.Open();
SqlCommand cmd= new SqlCommand(“Select * from repeater”,con);
SqlDataReader dr=cmd.ExecuteReader();
DataTable dt=new DataTable(); dt.Load(dr);
Repeater1.DataSource=dt;//Veri tabanımızdan gelen kayıtları repeatera yüklüyoruz
Repeater1.DataBind();//Bind işlemini gerçekleştiriyoruz
}
}
Peki şimdi itemtemplate alanındaki literallerimize kayıtları nası göstereceğiz.Asp.nette Repeater içindeki nesnelere ulaşmak yada farklı yerlerdeki nesnelere ulaşmak için FindControl metodunu kullanıyoruz.FindControl ismini ve tipini verdiğimi kontrolü bize bulacaktır.Aynı zamanda bu işlemler Repeaterın itemdatabound yani kayıtlar yüklenirken ki eventına yazılır.Repeatera tıklayıp Rroperty penceresinden eventler sekmesine gelip İtemDatabound seçeneğini çifttıklarsak bize eventı açacaktır..
try
{
//Findcontrol kullanımı
// Ulaşmak istediğimz nesneini tipi sonra nesneye isim veriyoruz
//Daha sonra nesne tipini belirterek findcontrol içinede tasarım kısmında
//nesneye verdiğimiz ismi yazıyoruz
Literal ltrFirmaAdi = (Literal)e.Item.FindControl(“ltrFirmaAdi”);
Literal ltrFirmaSehir = (Literal)e.Item.FindControl(“ltrFirmaSehir”);
Literal ltrFirmaWeb = (Literal)e.Item.FindControl(“ltrFirmaWeb”);
Literal ltrFirmaYetkili = (Literal)e.Item.FindControl(“ltrFirmaYetkili”);
ltrFirmaAdi.Text = DataBinder.Eval(e.Item.DataItem, “FirmaAdi”).ToString();
ltrFirmaSehir.Text = DataBinder.Eval(e.Item.DataItem, “FirmaSehir”).ToString();
ltrFirmaWeb.Text = DataBinder.Eval(e.Item.DataItem, “FirmaWeb”).ToString();
ltrFirmaYetkili.Text = DataBinder.Eval(e.Item.DataItem, “FirmaYetkilisi”).ToString();
}
catch (Exception)
{
}
Repeater kullanımı bu şekildedir.Sayfamızı çalıştırdığımzda ise çıktımız şu şekilde olacaktır;
Repeater Kontrolü bu kadar,herkese iyi çalışmalar…